How to post images
To post images, you can either upload an image to this server, or you can embed an image that is already located on another server.
Upload to server
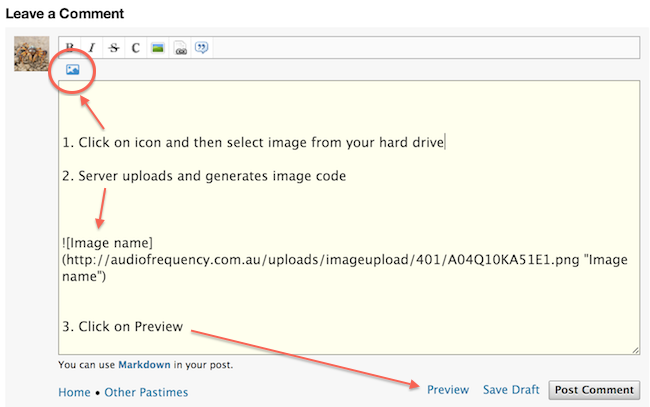
This is the simplest method. Simply click on the upload icon and select your image. This screenshot illustrates the steps:

The image will be resized to 650 pixels wide by the server, so for best results, upload an image that is already 650 pixels wide or less.
Embed from another server, direct method
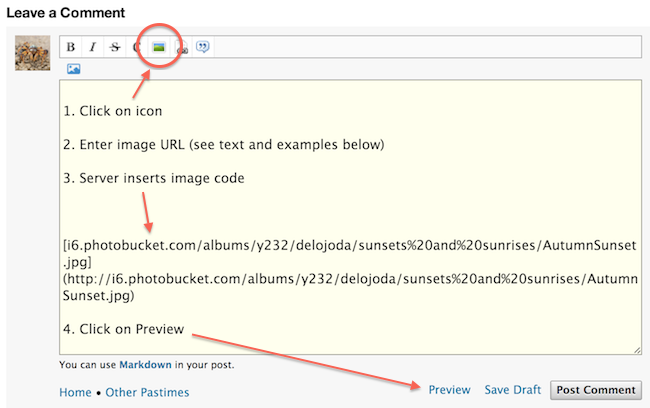
To embed an image that you already have put on another server (e.g. photobucket), you will need to locate the URL of the image that you want to post. See the next section for info on that. Once you have done that, here are the steps:

Note that the best quality will be obtained if the image is 650 pixels or less in width. This will mean that the image is not resized by your browser. So if your images are on a site that generates different image sizes, preferably select a size that is less than 650 pixels wide.
Note: if the image is too large, the upload will just fail to proceed with no error message. So it's better to use images that are already resized anyway.
Locating image URLs
One way to locate an image URL is to right-click on it. Depending on the browser, there will be an item in the menu that says "Copy Image URL" or "Copy Image Address" or something like that.
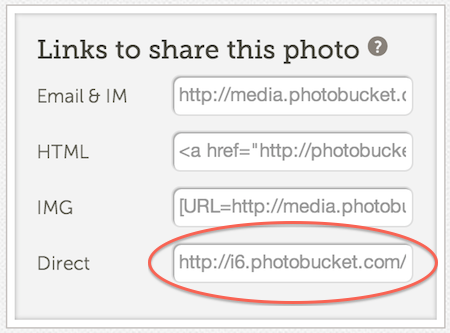
Dedicated photo-sharing sites often have a way for you in the interface for you to get the image URL. On photobucket, click on the "Direct" link to the right of the photo:

Embed from another server, their way
Some photo-sharing sites, like flickr, make it difficult for you to get the image URL. Typically it's because they want you to have the image link back to flickr. That's fair enough, so in cases like that, you need to simply get their HTML embedding code and paste it into the editing window. (This may not always work, post a comment below if you get stuck.)
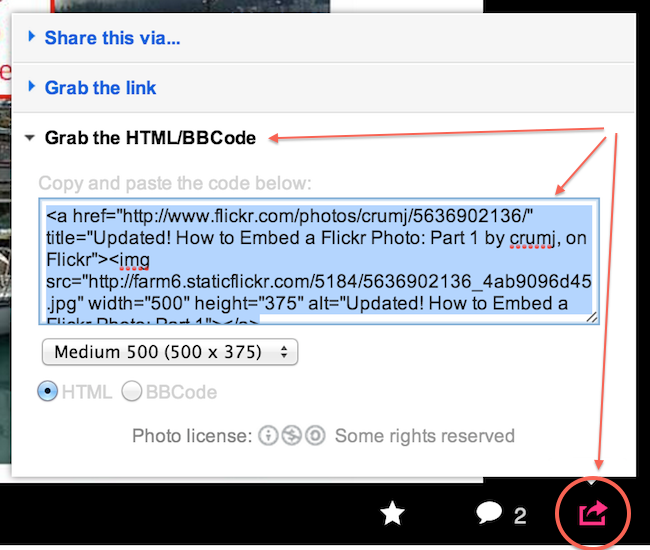
Here's how you get the embedding code for flickr, for example (this only works for your own images, or for images that the author has designated as public domain):

Copy that HTML code and paste it directly into the editing window. (Don't press any buttons.) By the way, the image URL is actually in the HTML code, and you can grab it from there if you like. It's the string right after < img src=" and ending in .jpg.
Hope that helps! Post a comment below if you get stuck.


Comments
Its working
The upload icon doesn't work all the time .I resized the pic's
Cheers
Thanks Mal! I added a note on that to the text above.